最終ステージの障害物の動作編
ご訪問いただき誠にありがとうございます。
今回はいよいよ最終ステージの障害物の処理について解説いたします。
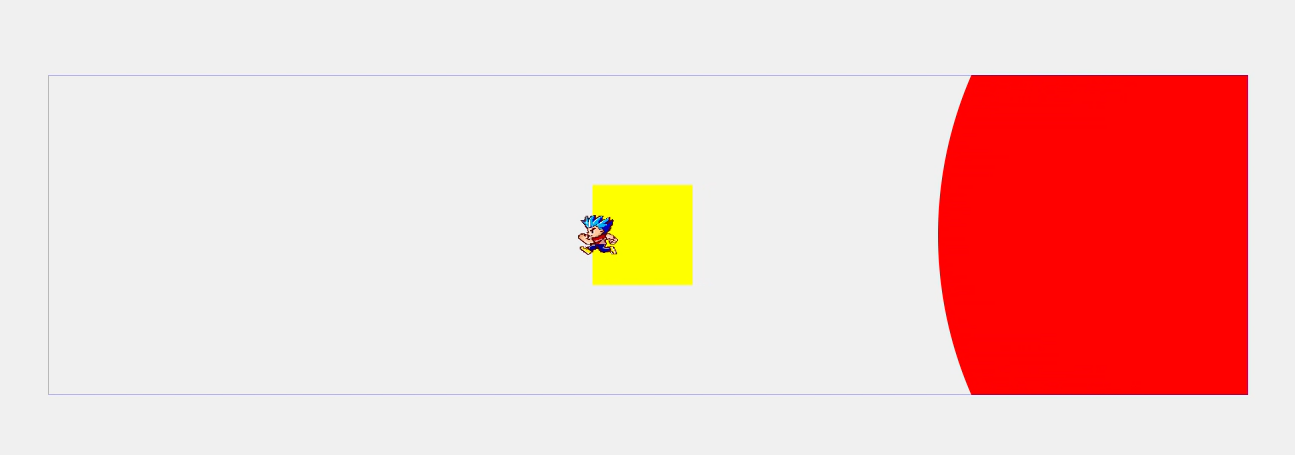
最終ステージは宝箱を開けに行くだけのステージです。ところが宝箱を開けてみると突然グラグラと揺れだして、右から巨大な障害物が追いかけてくる、という筋書きになっています。『インディ・ジョーンズ レイダース失われたアーク』(古!)を彷彿させる演出にしています。このままで主人公は倒されてしまいます。よく見ると主人公は今までとは逆向きの左に向いています。そうなんです。ここからは今までクリアしてきたステージを逆に辿っていくことになるんです。往路と復路のステージで違うところは、大地がグラグラと揺れ続けているのと、後ろから巨大な障害物がいつまでも追いかけてくるところです。果たして、主人公は生き延びることができるのか?結末を体験したい方はぜひ下記のリンクからゲームにアクセスしてください。
実際の「避けゲー」で遊びたい方は以下よりアクセスしてください。
ソースコードはGitHub上にアップしていますので適宜参考にしてください。
最終?ステージの制御
最終ステージ(実はまだ折り返し地点なのですが)はtre()関数で制御しています。最終ステージの制御は以下です。
- 宝箱の表示
- 主人公が宝箱に近づいたときの仕掛けの発動
- 仕掛け発動後、一定期間操作不能にする制御
- 右から大きな障害物が追いかけてくる制御
- 障害物との当たり判定
シンプルな処理ばかりですのでコードを見れば何をやっているかは分かりますが、いつものようにアクティビティ図とソースコードを載せておきます。
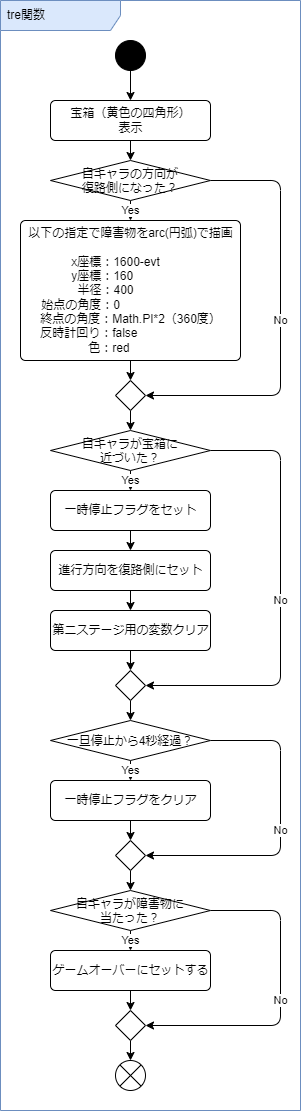
tre()関数のアクティビティ図

tre()関数のコード(avoider.jsから抜粋)
let evt=0; // 復路のイベント用カウンタをクリア
function tre() {
//宝箱の表示
ctx.beginPath();
ctx.rect(550+Rex, 110, 100, 100);
ctx.fillStyle = "yellow";
ctx.fill();
ctx.closePath();
//右から追いかけてくる障害物の表示(最終ステージのみここで表示、他のステージはReE()で表示)
if (Re) {
ctx.beginPath();
ctx.arc(1600-evt, 160, 400, 0,Math.PI*2, false); //キャンバスをはみ出る大きめの円を描画
ctx.fillStyle = "red";
ctx.fill();
ctx.closePath();
}
//自キャラが宝箱に近づいたら
if (x>=550&&!Re) {
gamewait=true; //ゲームを一旦停止する
Re=true; //復路側にセット
e3 = false; //第二ステージ用の点滅フラグをクリア
em3 = 0; //第二ステージ用の点滅状態をクリア
et3 = 0; //第二ステージ用の点滅カウンタをクリア
}
if (evt>400) { //ゲーム一旦停止してから4秒経過後
gamewait=false; //ゲームを再開させる
}
if (x>=1600-evt-400) { //円(障害物)の左端のx座標とぶつかったか
gameover=true; //障害物にぶつかったと判定し、ゲームオーバーの判定をセットする
}
}後ろから追いかけてくる巨大な障害物は前方と後方が丸みを帯びた長方形で、一見複雑な図形に見えますが、実は画面からはみ出る大きな円を描いているだけです。キャンバス自体長方形なので、キャンバスからはみ出た部分は当然描画されず、このような図形で描画されます。
キャンバス外のエリアも有効に使うことでさまざまな演出ができます。ゲームを作るときはキャンバスの中だけでキャラクタを動かすのではなく、キャンバス外のエリアも使って、大きく動かすことでより自然な演出が可能になります。例えば、左からキャラクタが現れるような場合、急に全身が表示されると違和感がありますが、徐々に姿を現すと違和感がありません。キャラクタのx座標の初期値をマイナス(キャンバス外)に設定することで左から徐々に姿を現すといった演出ができます。
まとめ
今回も最後までご覧いただきありがとうございます。
今回は最終ステージの障害物の動きを見ていきました。最終ステージでは宝箱をゲットした瞬間に、さまざまな仕掛けが発動します。一定期間操作が不能になったり、ぐらぐらと揺れ出したり、後ろから障害物が追っかけてきたり、といった仕掛けです。また描画する際に、キャンバス外のエリアも使って大きく描画する工夫も見てきました。
さて、各ステージの処理の解説はこれでおしまいになります。次回は主人公が障害物に当たったときの演出やその他の細々した内容を見ていく予定です。
「避けゲー」のプログラミングの解説シリーズは次回で最終回となります。次回のブログにもお付き合いいただけると嬉しいです。
【PR】FXを始めるなら【DMM FX】!