 ゲーム開発室
ゲーム開発室ゲーム開発室通信 Vol.18 ~弾幕インベーダーのリファクタリングその②~
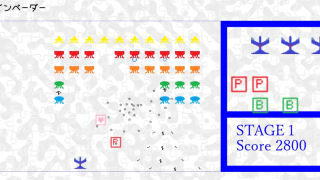
ドロップアイテム編『弾幕インベーダー』のリファクタリング解説シリーズの第二段です。今回はドロップアイテム周りの制御についてリファクタリングしていきたいと思います。今回も前回同様、ドロップアイテムはクラスがすでに用意されていますので、プログラ...
 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室