 ゲーム開発室
ゲーム開発室ゲーム開発室通信 Vol.20 ~弾幕インベーダーのリファクタリングその④~
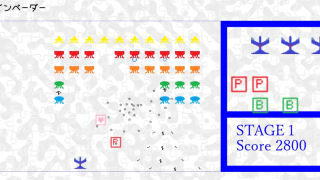
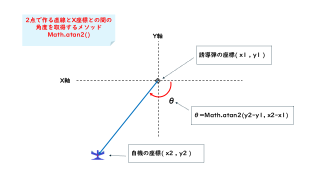
インベーダーの残りのミサイル編『弾幕インベーダー』のリファクタリング解説シリーズの第四段です。前回はインベーダーの3Wayミサイルについてリファクタリングしました。インベーダーの攻撃は3Wayミサイル以外にも誘導弾ミサイル、ビーム、弾幕ミサ...
 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室 ゲーム開発室
ゲーム開発室